Vous le savez sans doute, dans le marketing de contenu, l’emballage a aussi son importance. Lorsque l’utilisateur n’arrive pas à lire les titres à cause d’une police inadaptée, quand il n’arrive pas à interpréter les données en raison de mauvaises couleurs, vous perturbez son expérience.
Il risque de quitter votre site, en étant confus et frustré. Résultat : vous perdez un potentiel client.
Un design de qualité vous démarque de la concurrence et améliore l’expérience d’utilisation. Malheureusement, certaines entreprises font toujours des erreurs graphiques qui sapent le travail ! Alors, voici une liste de 6 erreurs webdesign que vous devez absolument éviter.
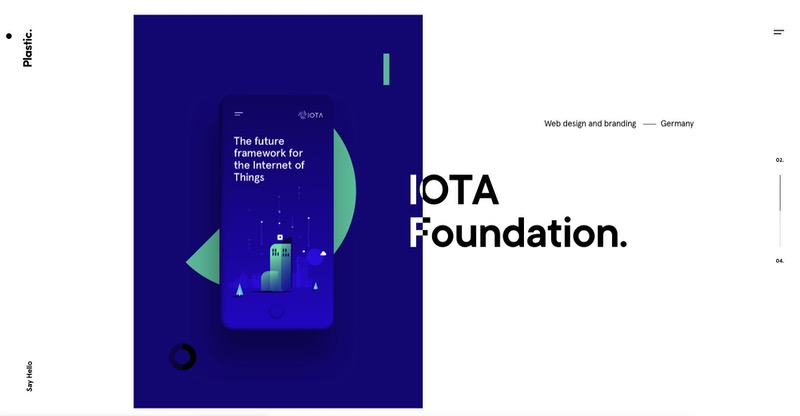
Une mauvaise hiérarchie
Ne perturbez pas vos lecteurs avec une page d’accueil surchargée ou désordonnée. Si, à première vue, l’internaute ne sait pas où poser son regard, c’est mauvais signe. Évitez d’empiler les encarts, bannières, vidéos et gifs.
Établissez une hiérarchie visuelle cohérente et évidente qu’incite le visiteur à commencer son parcours d’achat.
Privilégiez un design simple, espacé et épuré.
Des visuels mal alignés
Vous n’aimez pas voir votre chambre en désordre ? Lorsqu’un visiteur arrive sur une page où le contenu est mal aligné, il a l’impression d’entrer dans une pièce non rangée.
La mise en page des visuels va au-delà de l’ordre dans lequel vous présentez l’information. Suivez une grille précise pour placer vos éléments au fur et à mesure de la construction de votre contenu visuel.
Attention aux angles ! La délimitation du contour de votre page doit être droite et respectée sur l’ensemble du site. De plus, veillez à rester cohérent : utilisez un espacement régulier entre les sections, en-têtes et corps.
Des schémas de couleur chaotiques
Utiliser la couleur et bien l’utiliser sont deux choses différentes. Les couleurs peuvent donner vie à votre contenu visuel ou devenir un véritable cauchemar pour l’expérience client.
Évitez les infographies clinquantes ou les caractères de couleur sur un fond noir ! Respectez une logique entre les teintes choisies, votre activité et votre cible.
La couleur doit :
- Contribuer à améliorer votre contenu
- Faciliter la compréhension
- Transmettre le ton de l’information
- Étendre le langage visuel de votre marque.
4. Une overdose d’illustrations
Tout est permis, mais tout n’est pas utile, en particulier avec les illustrations. Inclure trop de personnages ou être fantaisiste est contre-productif.
Les éléments visuels doivent vous aider à communiquer avec moins de mots.
Avant d’intégrer une image, posez-vous d’abord la question de savoir si elle soutient ou améliore votre récit. Si la réponse est non, abstenez-vous.
5. Des icônes déjà (trop) vues
L’icône de l’ampoule représentant une idée. Qui ne l’a pas encore vu ? C’est bien d’utiliser une icône familière pour communiquer l’information, mais il faut savoir innover.
Inspirez-vous du thème général et du message que doit faire passer votre design pour créer des icônes uniques. De plus, réfléchissez aux endroits où vous souhaitez les placer : est-ce que juste un mot ne suffit pas ?
6. Des données incompréhensibles
Vous voulez frapper les esprits avec des chiffres clés ou un graphique fort ? C’est une bonne idée, à condition que les données soient bien présentées.
Évitez de noyer les internautes dans un flux de chiffres, ou pire encore, d’afficher un graphique mal proportionné. Assurez-vous que votre message puisse passer de manière instantanée et surtout, n’oubliez pas de créer un schéma au design cohérent avec votre charte graphique.
Le design fait partie des éléments essentiels à l’acquisition de prospects ! Soignez-le, modernisez-le et pensez à l’améliorer de manière continue. Si vous souhaitez refondre la charte graphique de votre site, faites appel à un professionnel et postez votre annonce sur Duo expertise.