Ce n’est un secret pour personne : les sites web allégés s’affichent plus vite que les sites surchargés.
Ne laissez pas de CSS inutile alourdir vos projets Web ; il existe une panoplie d’outils pour vous aider à supprimer les CSS orphelins et ainsi améliorer la performance globale de votre site Web.
Qu’est-ce qu’un CSS inutilisé ?
Quel que soit votre niveau d’expérience en tant que développeur, il y a de fortes chances que votre site Web contienne des CSS n’ayant aucun impact sur les éléments de page actuels. Par exemple, les frameworks comme Bootstrap sont livrés avec des dizaines de styles CSS dont vous n’avez probablement pas besoin. Si vous avez ajouté une fonctionnalité au cours du développement et que vous l’avez supprimée par la suite, il se peut qu’il y ait encore des règles associées à cette fonctionnalité dans vos feuilles de style. Garder ces CSS ne fait qu’ajouter du poids à vos pages, pour rien.
Pourquoi c’est important ?
Puisque le CSS définit comment le contenu d’un document HTML est affiché, le navigateur de l’utilisateur doit télécharger et analyser tous les fichiers CSS externes avant de pouvoir commencer le rendu du contenu. Par conséquent, plus une page Web contient de CSS, plus les utilisateurs doivent attendre longtemps pour voir quoi que ce soit sur leur écran. L’intégration de petites feuilles de style CSS directement dans votre fichier HTML et la minimisation de vos feuilles de style externes peuvent aider à optimiser le temps de chargement, mais la suppression de ces CSS est une stratégie bien plus efficace pour améliorer la performance globale du site. La combinaison de ces méthodes garantit que les utilisateurs voient le contenu aussi rapidement que leur connexion le permet. En plus de ralentir votre site Web, l’excès de CSS peut causer des maux de tête aux développeurs.
Comment faire pour supprimer le CSS orphelin
Première option : supprimer à la main
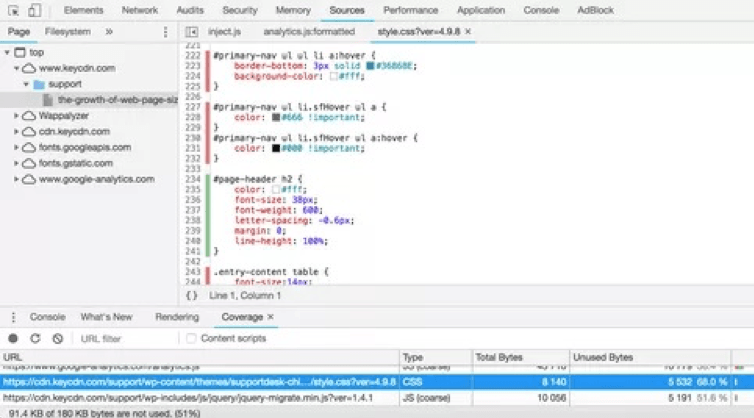
Si vous utilisez Chrome, l’onglet DevTools possède un outil pratique qui vous permet de voir quel code est exécuté sur une page sur ce qui ne l’est pas. Pour accéder à cet outil, suivez les étapes ci-dessous :
- Ouvrir Chrome DevTools
- Ouvrir le menu de commande avec : cmd + shift + p (ou ctrl + maj + p)
- Taper « Coverage » et cliquez sur l’option « Instrument coverage ».
- Sélectionner un fichier CSS dans l’onglet Sources.
Tout CSS qui se trouve à côté d’une ligne verte continue signifie que le code a été exécuté. Une ligne rouge signifie qu’il n’a pas été exécuté. Une ligne de code qui est à la fois rouge et verte, signifie que seule une partie du code sur cette ligne est exécutée.

Attention, ce n’est pas parce qu’un style n’est pas utilisé sur une page qu’il ne l’est pas ailleurs, donc vous devrez vérifier plusieurs pages de votre site et garder l’œil sur les règles qui continuent à apparaître sur la liste rouge. Vous pouvez le faire en copiant et en enregistrant les résultats de chaque audit dans un document Google Sheets. Les lignes qui apparaissent le plus souvent peuvent probablement être enlevées en toute sécurité.
La plupart des développeurs ont mieux à faire que de supprimer les règles CSS inutilisées une par une. C’est pourquoi il existe une variété d’outils conçus pour automatiser le processus.
Seconde option : supprimer avec des outils
Voici un aperçu des outils les plus populaires conçus pour aider les développeurs Web à supprimer les CSS inutilisés de leurs projets Web :
1. UnusedCSS
Le nom simple est indicatif de la convivialité de ce programme. Il suffit de mettre l’URL de votre site Web dans UnusedCSS et de le laisser faire tout le travail. En plus d’identifier et de supprimer les règles CSS inutilisées, il vous indique combien de mémoire vous avez économisée. Vous pouvez essayer gratuitement UnusedCSS, mais vous devez payer un abonnement mensuel pour télécharger vos fichiers CSS nettoyés. Les membres Premium peuvent programmer des optimisations CSS automatiques et avoir accès à d’autres fonctionnalités ; il est à noter qu’UnusedCSS ne fonctionne qu’avec des sites Web live, donc ce n’est pas utile pendant une phase de test.
2. PurifyCSS
PurifyCSS est un outil gratuit qui supprime les CSS inutilisés de vos fichiers HTML, PHP, JavaScript et CSS avant leur mise en ligne. Par contre, vous devez spécifier manuellement les fichiers à analyser un par un, ce qui rend le processus quelque peu fastidieux. Plutôt que de modifier vos fichiers originaux, PurifyCSS génère un nouveau fichier avec le CSS optimisé. Comme cet outil ne fonctionne pas avec les sites Web live, vous devrez l’utiliser dans un environnement de développement.
3. PurgeCSS
PurgeCSS a été inspiré par PurifyCSS, mais son utilisation est un peu plus simple et intuitive. Il fonctionne en comparant votre contenu à vos fichiers CSS et en supprimant les sélecteurs qui n’ont pas de correspondance. Le seul inconvénient est que vous devez manuellement whitelister les CSS ne se trouvant pas dans les chemins spécifiés : un vrai casse-tête si votre site Web utilise certains plugins.
Vous n’avez plus aucune excuse de ne pas alléger vos feuilles de style ! Et si vous souhaitez optimiser davantage votre site web vous pourrez trouver le professionnel qu’il vous faut sur duoexpertise.com.